What is Tay?
Tay is a TypeScript library designed to build faster websites, offering the most commonly used jQuery functions without relying on jQuery animations.
TypeScript Based Library:
When jQuery was created, cross-browser compatibility in JavaScript was a major challenge. With TypeScript, you can write code in a modern, typed language and export it to older JavaScript syntax like ES5 or ES6, providing cross-browser compatibility right out of the box.
Minimal Size:
For frontend development, minimal file size is crucial. Tay’s compressed file size is just 1KB, making it an ideal choice.
“Write less do more” philosophy
jQuery’s second major advantage is that it saves time during development. It allows you to accomplish the same tasks more quickly compared to using plain JavaScript.
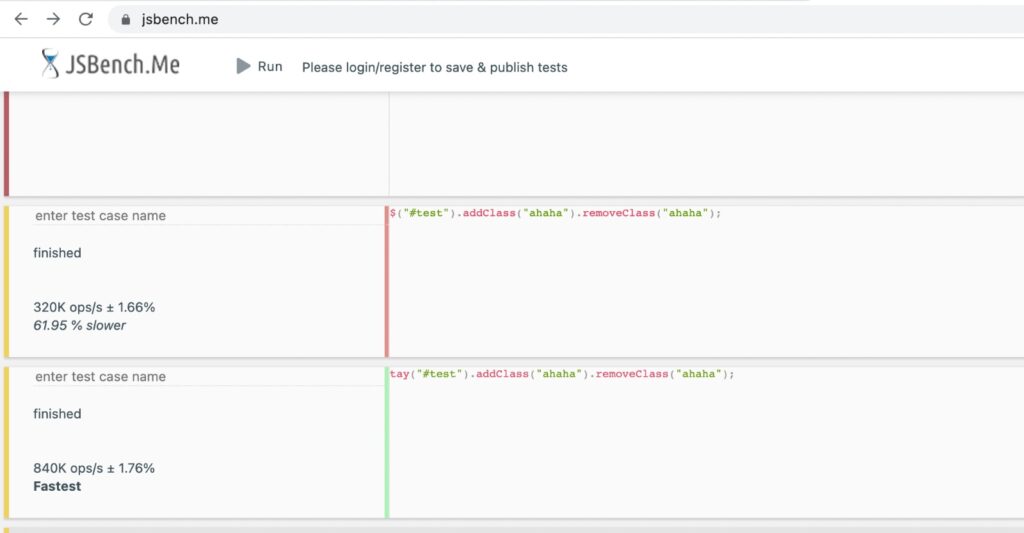
%250 Faster Than jQuery
Besides its small size, Tay also offers faster code execution compared to jQuery.
Who is Tay for?
Tay is not a full-fledged framework and does not come with extensive libraries for project extension. It is best suited for speed-critical projects, such as e-commerce applications.
We built it for the e-commerce section of our website (which is not public yet), but you can see it in action in the video below.
Benchmarks
250% Faster Code Execution Speed Compared to jQuery

This is actually the lowest comparison benchmark we’ve conducted. Depending on the functionality used in the code, performance differences can reach up to 1000%.
3000% Faster to Load on Mobile Browsers (Time to Ready-to-Use)
Compressed file size of popular frameworks/libraries:
- jQuery: ~30 KB
- ReactJS 16 + React DOM: ~97 KB
- AngularJS 1.x: ~144 KB
- AngularJS 2.x: ~566 KB
- Vue.js 2.4.x: ~58 KB
So, how long does it take to download these frameworks? We’ll base this on the average speed of 1628Kbps/second, which is what Google’s mobile site test uses.
- jQuery: ~0.15 seconds
- React 16: ~0.48 seconds
- Angular 1: ~0.71 seconds
- Angular 2: ~2.78 seconds
- Vue 2: ~0.29 seconds
What do these times mean? Before these libraries/frameworks can be used by your application, they need to be downloaded to your browser. These figures represent the download times.
And what about Tay?
Tay: ~0.005 seconds 🚀🚀🚀
In short, among the popular JavaScript libraries mentioned above, jQuery loads in 150 milliseconds and is ready for use, while Tay is ready in just 5 milliseconds. In other words, Tay loads 3,000% faster than jQuery.⬤
Tay.js vs Next.js
You can read a comparison of the Next.js-based e-commerce systems with Tay.js in this blog.
How to Use
jQuery Style
Copied!$(".myclass").addClass("example"); Tay version: t(".myclass").addClass("example");
Using on Elements directly
Copied!myElement.parent().find(".switch").toggleClass("example");